どうも、ジャングルオーシャンのミケです。
今日はBootstrap4のグリッドシステムの使い方を紹介するね!
Bootstrapとは
Bootstrapは、Twitter社が開発しているCSSフレームワークだよ。
CSSとJSが用意されているので、HTMLのタグに指定のclassをつけていくだけで簡単にレイアウトを組む事ができたり色をつけたりできるんだ。
そんな中でも今日はBootstrap4のグリッドシステムをみてみよう。
簡単で便利に使うことができるからぜひ使ってみてね!
簡単に説明するから、もっと詳しく知りたい人はBootstrap4移行ガイドを見てみてね。
Bootstrap4を導入する
Bootstrap4を導入するために、一番簡単なCDNを使って導入してみよう。
CDNを使うにはHTMLファイルのheadタグの中に以下の記述を書いてね
|
1 |
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous"> |
もし他にCSSを読み込んでいる場合はこの記述が一番上になるように書いてね
これでBootstrap4のグリッドシステムを使う準備はできたよ!
簡単だね!
グリッドシステムとは
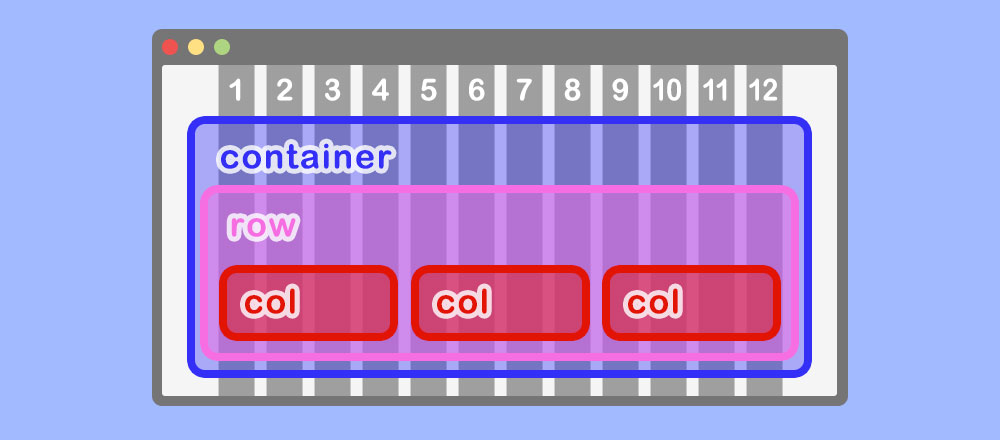
Webサイトを12分割してその分割された範囲に合わせて要素を配置していくイメージかな。
グリッドシステムを使うにはクラスとその役割を理解しておく必要があるんだ。
そのクラスというのはcontainer、row、colの3つがあるよ。
それぞれの特徴を見ていこう。
container
まず、containerはrowとcolを内包するためのクラス名で
グリッドシステムを使うための基本のクラス名になるよ。
containerはブラウザの横幅によってそれぞれ最大値が決められているんだ。
Bootstrap4はCSSにメディアクエリが記述されていて
5つのブレイクポイントが設定されているからブラウザの横幅によって要素の横幅も変化するという、レスポンシブウェブデザインに対応しているんだよ。
その5つのブレイクポイントとcontainerの横幅をまとめると次の表のようになっているよ。
| 大きさ | ブラウザサイズ | ブレイクポイント | conainerの横幅 |
|---|---|---|---|
| 極小 | 縦モバイルサイズ | <576px | 100% |
| 小 | 横モバイルサイズ | ≥576px | 540px |
| 中 | タブレットサイズ | ≥768px | 720px |
| 大 | デスクトップサイズ | ≥992px | 960px |
| 特大 | 大画面サイズ | ≥1200px | 1140px |
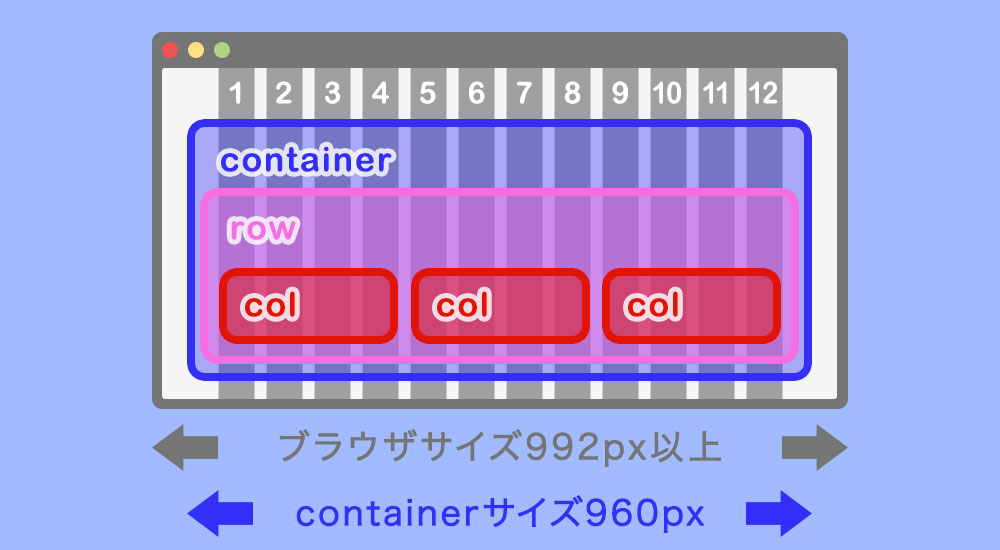
containerの横幅はそれぞれのブラウザの横幅より少し小さく設定されているね。
これは、CSSのmax-widthというセレクタで横幅が設定されているからなんだ。
さらに、margin-rightとmargin-leftがautoで設定されているからconainerは画面の中央に表示されるようになるよ。
例えば、デスクトップサイズでcontainerを表示した場合はこんな感じになるよ。
containerは横幅がの最大値が決められていて左右に余白がとられるけど
もし横幅を最大で表示したい場合はcontainer-fluidというクラスをつければ
width:100%;が適用されるからcontainer-fluidがついた要素は常に最大幅で表示されるようになるよ。
row
rowはconainerの中身で、さらにcolを内包するためのクラス名だよ。
rowにはdisplay:flex;が設定されているから中身にはフレックスボックスが適用されることになるね。
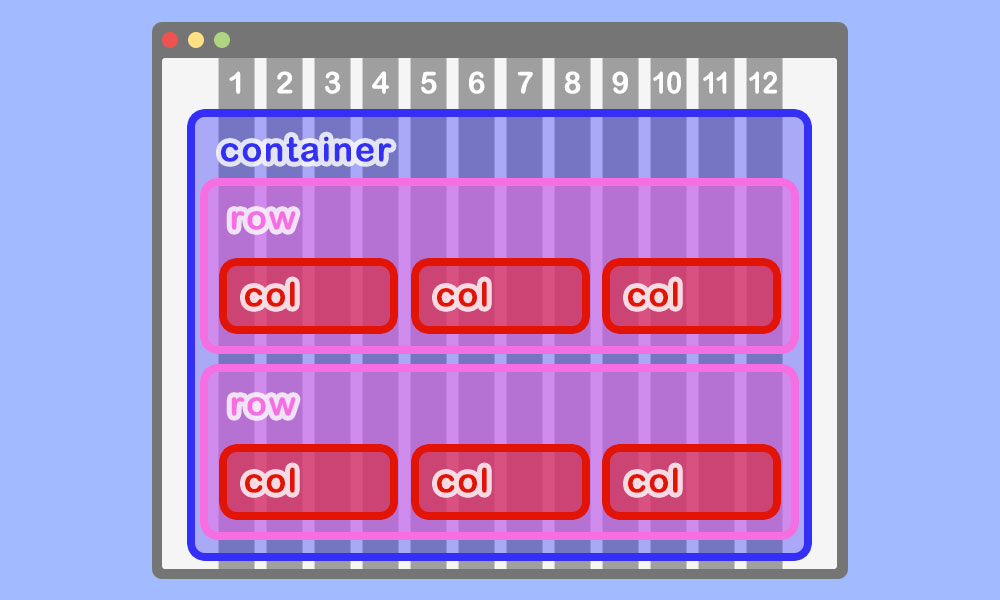
rowを同じ階層に作るとどんどん縦に積み上がっていく並びになるよ。
col
colは一番内側の中身でrowの中で横に並んでいく要素になるよ。
containerの中にrowがあってrowの中にcolが横に並んでいるからこんな感じだね。
colはrowの中で横に並んでいるけど、colの数は最大で12個と決められているんだ。
だから、13個以上になると次の行に表示されるようになるから注意してね。
container・row・colを使った記述
ここまでで全体の感じは掴めたかな?
それじゃcontainerとrowとcolを使った実際の記述を見ていこう。
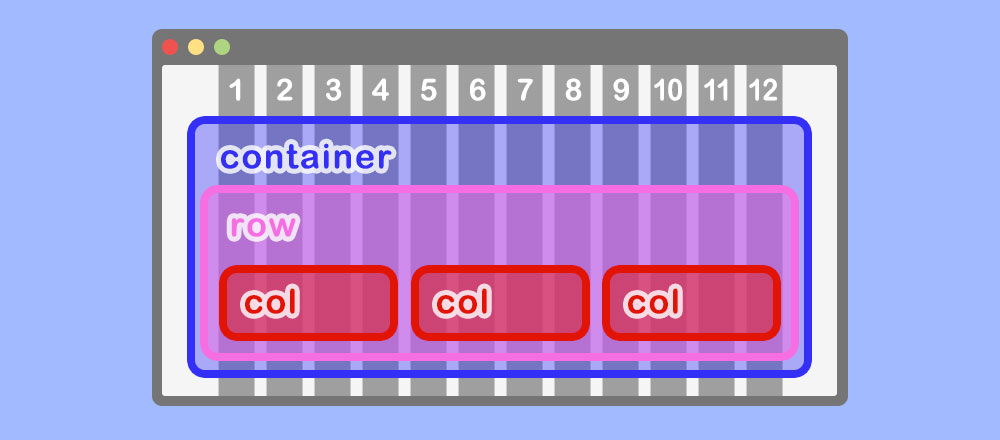
同じ長さの要素が3つ並んでいる場合
まずは同じ長さの要素が3つ均等に並んでいる場合だけど
例えば、以下の記述の場合
|
1 2 3 4 5 6 7 |
<div class="container"> <div class="row"> <div class="col-4">1つ目の要素</div> <div class="col-4">2つ目の要素</div> <div class="col-4">3つ目の要素</div> </div> </div> |
「1つ目の要素」から「3つ目の要素」まで要素が3つ並んでいるよね。
それぞれのclassには「col-4」とつけているけど、これは12分割されているcolの4つ分の要素を持っているという意味なんだ。
だから画像で表すとこんな感じになるよ。
サンプルデモページも用意してみたから確認してみてね。
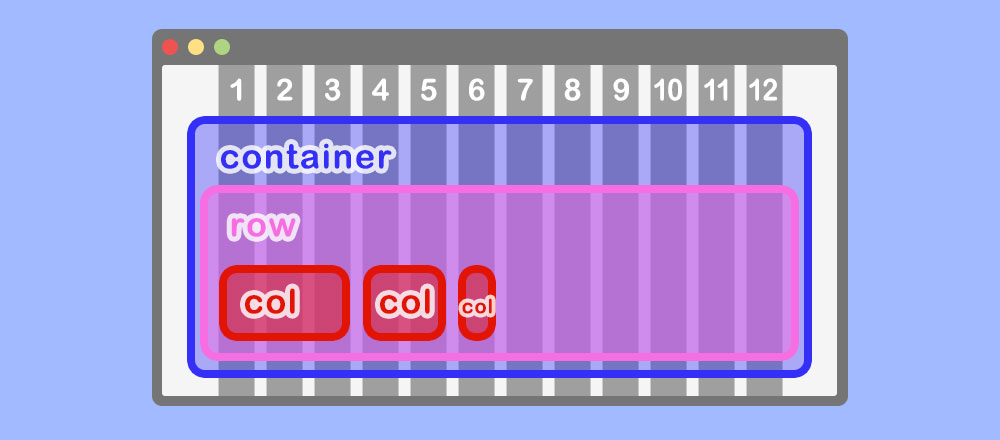
違う長さの要素が3つ並んでいる場合
それじゃこれを中途半端な数にしてみよう。
|
1 2 3 4 5 6 7 |
<div class="container"> <div class="row"> <div class="col-3">1つ目の要素</div> <div class="col-2">2つ目の要素</div> <div class="col-1">3つ目の要素</div> </div> </div> |
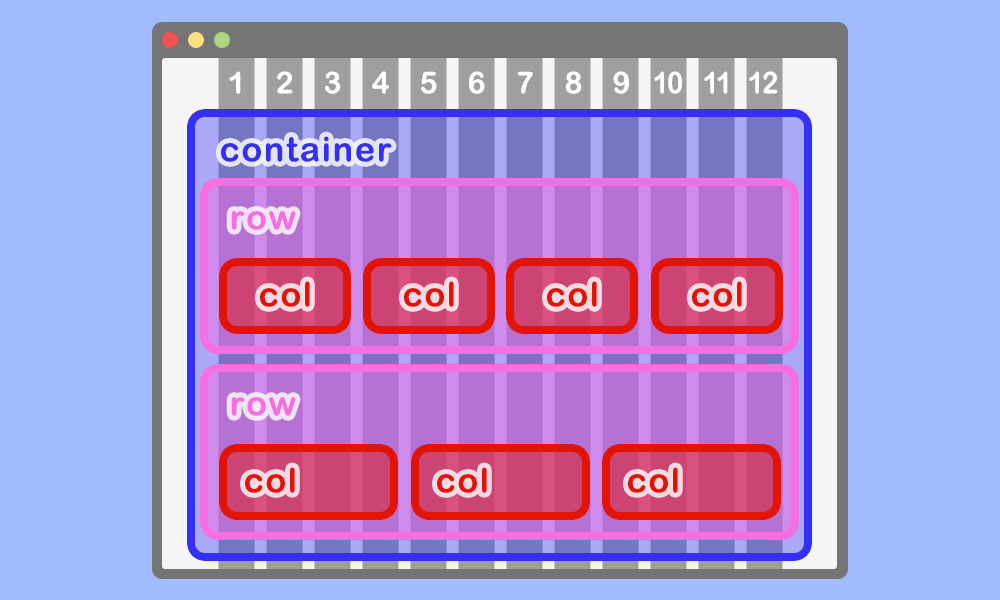
今度はさっき「col-4」としていた箇所を「col-3」、「col-2」、「col-1」にしてみたよ。
この場合はこんな感じになると予想できるね。
予想通りになっているかサンプルデモページで確認してみてね。
このように、col-のあとにつける数字が12分割されたグリッドのどれだけの領域を持つ要素を作成するかを表すことができるんだ。
だから3つの要素のクラス名を全てcol-12にすれば縦に積み上がった3つの要素ができあがるというわけだね。
レスポンシブ対応
Bootstrap4はレスポンシブに対応しているという話はさっきしたけど
それじゃ例えば、スマホでページを閲覧したときとパソコンでページを閲覧した時とで
colの組み方を変更したいときはどうすればいいのか。
それも簡単に変更することができるよ。
col-につけるクラス名をブレイクポイントによってかえれば、簡単にレスポンシブ対応ができちゃう!
さっきの表にcol-につけるクラス名を追加してみよう。
| 大きさ | 端末サイズ | ブレイクポイント | conainerの横幅 | colのクラス名 |
|---|---|---|---|---|
| 極小 | 縦モバイルサイズ | <576px | 100% | col- |
| 小 | 横モバイルサイズ | ≥576px | 540px | col-sm- |
| 中 | タブレットサイズ | ≥768px | 720px | col-md- |
| 大 | デスクトップサイズ | ≥992px | 960px | col-lg- |
| 特大 | 大画面サイズ | ≥1200px | 1140px | col-xl- |
それぞれのブレイクポイントによってcol-の後に何をつければいいかは表を見ればわかるから、とりあえず実際のコードをみてみよう。
|
1 2 3 4 5 6 7 |
<div class="container"> <div class="row"> <div class="col-sm-4">1つ目の要素</div> <div class="col-sm-4">2つ目の要素</div> <div class="col-sm-4">3つ目の要素</div> </div> </div> |
このコードの場合、576px以上の時はcol-sm-4クラスのついた要素が12分割されたグリッドの4つを保ったままだけど
576pxより小さくなると縦に並ぶようになるよ。
つまりcolをクラス名としてつけるときは
col-(端末サイズ)-(グリッドをいくつ保つかの数字)
この命名規則になるね。
これを応用してブログサイトでよくある、PC画面だと2カラムでスマホになると1カラムになる構成を作ってみよう。
|
1 2 3 4 5 6 7 8 |
<div class="container"> <div class="row"> <div class="col-12">ヘッダー</div> <div class="col-sm-8">メインカラム</div> <div class="col-sm-4">サイドバー</div> <div class="col-12">フッター</div> </div> </div> |
ヘッダーとフッターの横幅は最大にすればいいからcol-12をつけているよ。
メインカラムとサイドバーはスマホの横幅をブレイクポイントにするから、まずはcol-sm-とクラス名をつけて
その後に、メインカラムがサイドバーより大きくなるようにメインカラムのクラス名には8、サイドバーのクラス名には4をつけているよ。
中身が文字だけだからそれぞれの要素がすごく薄くなってるけどサンプルデモページで確認してみてね。
まとめ
こんな感じで、CSSでレスポンシブ対応をするときはメディアクエリを使って横幅を調整していく作業が発生するけど
Bootstrap4のグリッドシステムを使うとHTMLを触るだけでこんな簡単にレスポンシブ対応できちゃうんだ。
サクッとウェブサイトを作りたいときに便利だよね!
簡単に作れちゃうから一回使うともうCSSを触るのが億劫になるかも!?
ぜひBootstrapを使ってウェブサイト制作してみてね!
それじゃまた今度!
TwitterやFacebookのフォローよろしくね!
Twitter
@michelgorilla
Facebook
ミケランジェロ