こんにちは。現役フロントエンドエンジニアd3nskです。
スクロールした時にコンテンツを固定したい時に使う「position:sticky」は、サイドナビのバナーなどによく使われますが、間違った指定をしていると意図した通りに動きません。
今回は「position:sticky」が動かない時の対処法を紹介していきます。
「position:sticky」の実装方法を知りたい方はこちらの記事をご覧ください。
そもそもブラウザがposition:stickyに対応していない
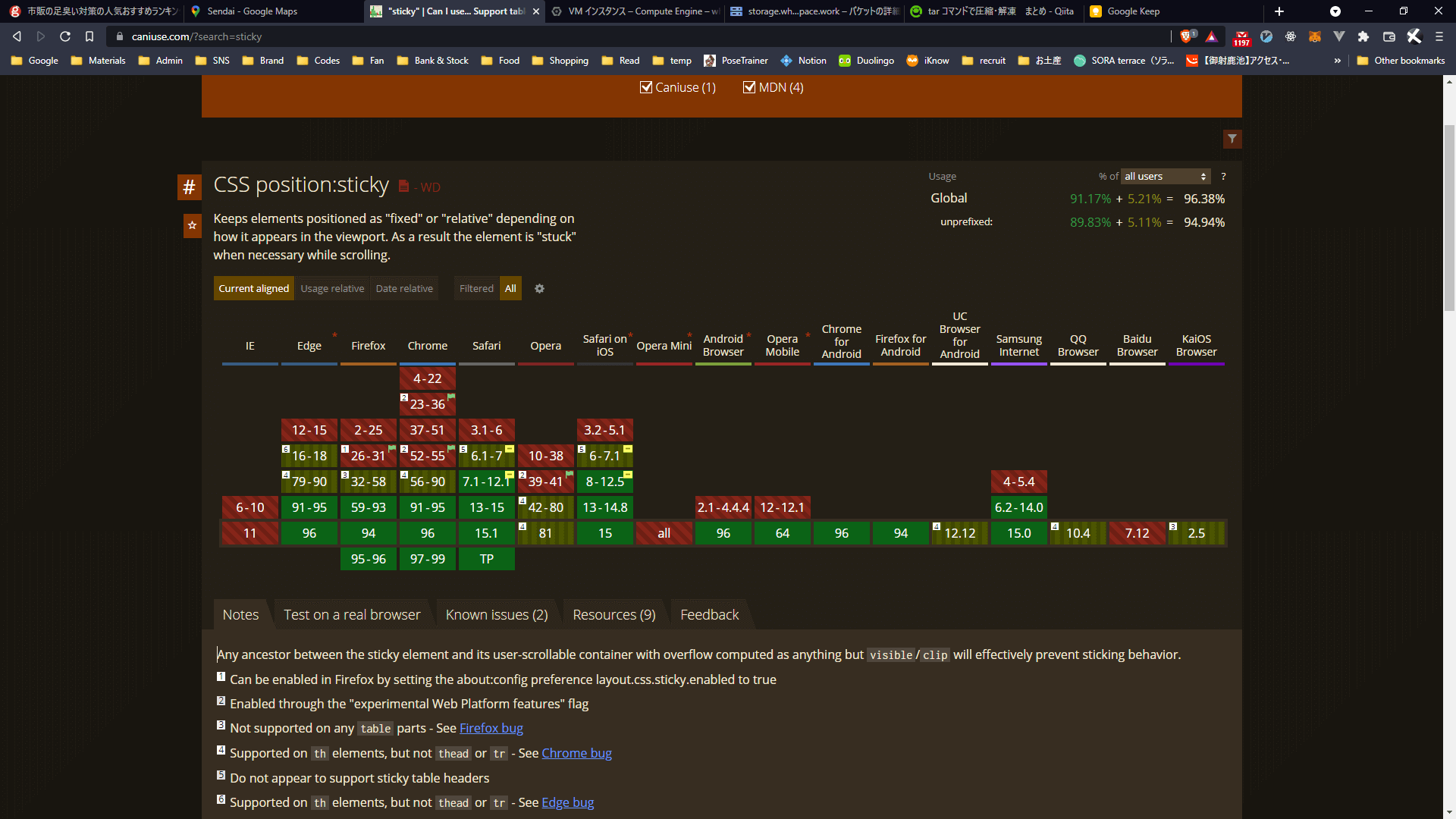
CSSプロパティなどがブラウザに対応しているかどうかが一目でわかるCan I useで確認してみると、「position:sticky」は Internet Explorerでは全バージョン対応していません。
現在使われているバージョンは11くらいだと思いますが、もし11も対象にする場合はstickyを使うことはできません。(2022年1月現在)
top / left プロパティを指定していない
追従させたい要素に「position:sticky」を付けるだけでは要素は追従してくれません。追従させる位置を指定するtop / leftプロパティを指定する必要があります。
|
1 2 3 4 |
.sticky-top { position: sticky; top: 0; // 画面の上から 0px の位置にきたら追従させる } |
「position:sticky」などでは指定が無くても top / left (左上)を基準としてくれるのですが、sticky を使う時は指定が必須なので忘れないように注意しましょう。
親の要素がoverflow:scroll/hiddenになっている
「sticky」にしている親の要素が「overflow:scroll」だと、その親要素の範囲内で追従するようになります。
そのため、ウィンドウ全体のスクロールでは追従が効かなくなるので注意しましょう。
「overflow:hidden」の場合は、そもそも「sticky」が効かなくなります。
縦方向の高さが少ない
「position:sticky」は親要素の高さの範囲内で追従します。
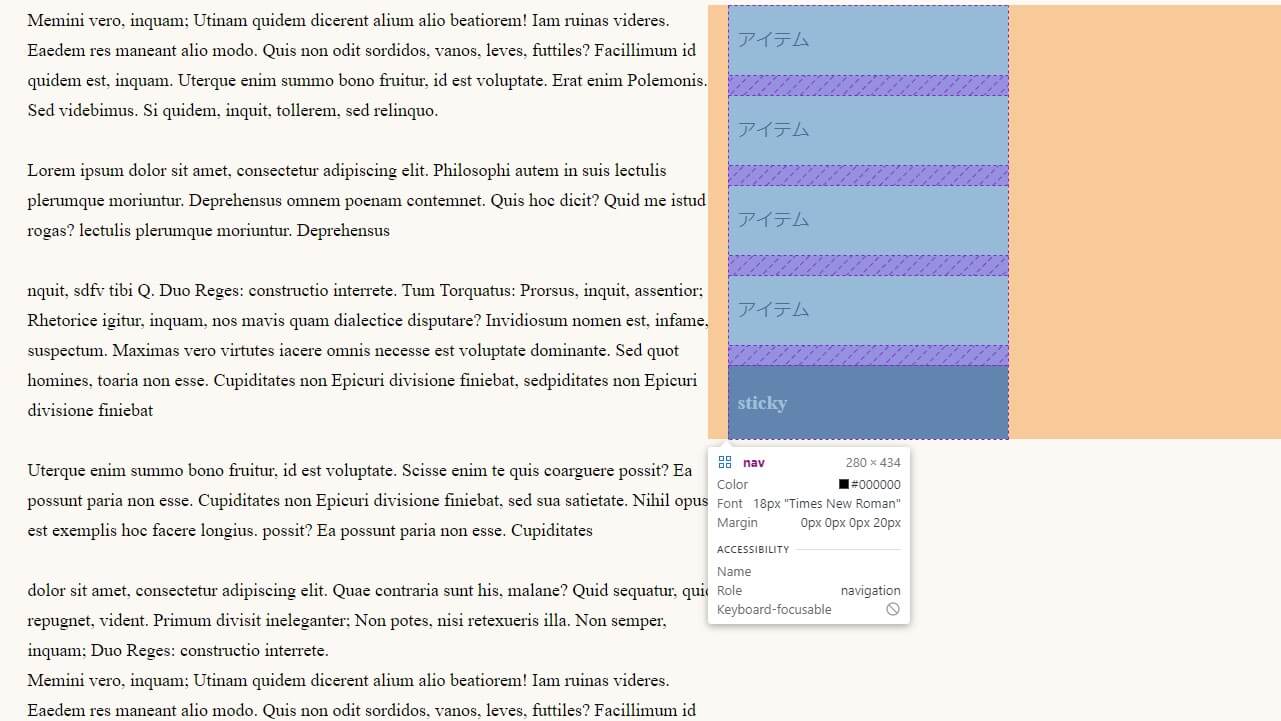
例えば、サイドナビの一部のコンテンツをstickyにしている時にコンテンツがスクロールするほど長いとします。しかしサイドナビの高さがコンテンツよりも低い場合、スクロールの途中で追従が終わってしまいます。
上の画像ではサイドナビの高さがページの下まで伸びていません。「sticky」は親要素の範囲内で追従が発生するため、これではサイドナビの一番下のアイテムを「sticky」にしても追従してくれません。このような状態は、floatなどで要素を横並びにしている時に発生しがちです。
これを解消するには、可変するコンテンツと高さを合わせる必要があります。
display: flex もしくは display: grid を使って横並びにする
今回のようにコンテンツとサイドナビを横並びにして、かつサイドナビの縦幅をコンテンツに合わせたい時は「display: flex」か「display: grid」を使ってレイアウトしてあげると簡単に高さを合わせることが出来ます。
コンテンツの幅が700px、サイドナビの幅が280px、コンテンツとサイドナビの間の余白20pxを例にして作ってみます。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 |
<article class="article"> <section class="contents"> ...コンテンツの部分... </section> <nav class="nav"> ...サイドナビの部分... <div class="nav-item-sticky"> ...追従させたい部分... </div> </nav> </article> |
CSS
|
1 2 3 4 5 6 |
.article { display: grid; grid-template: auto / 700px 1fr; width: 1000px; margin: auto; } |
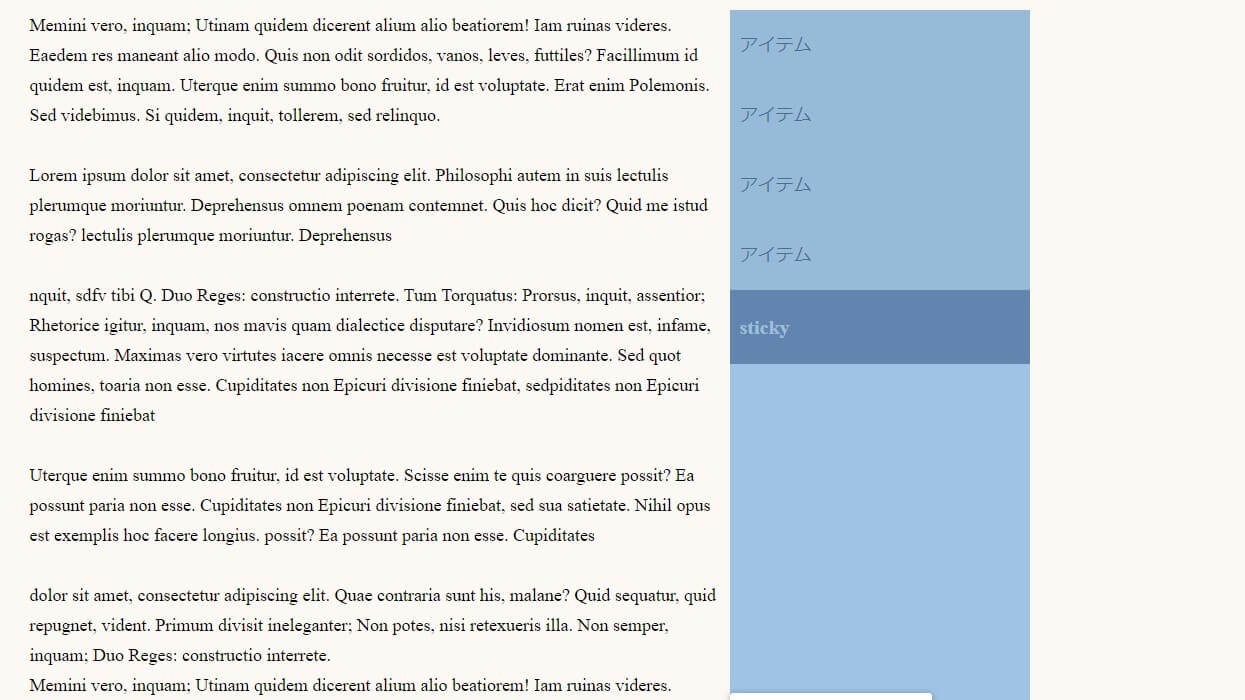
サイドナビの高さ(青い範囲)が、左側のコンテンツと同じになりました!これでスクロールした時に sticky の要素はこの青い範囲内を追従してきてくれるようになります。
「display: flex」も似たような効果を得られますが、今回は grid で対応しました。その名の通り、マス目のようにきっちりしたグリッドレイアウトを作りたい時におすすめの手法です。詳細は省きますが 「position: sticky」の対応のためだけではなく、積極的に使っていきたいCSSプロパティの一つです。
position: sticky にした時の注意点
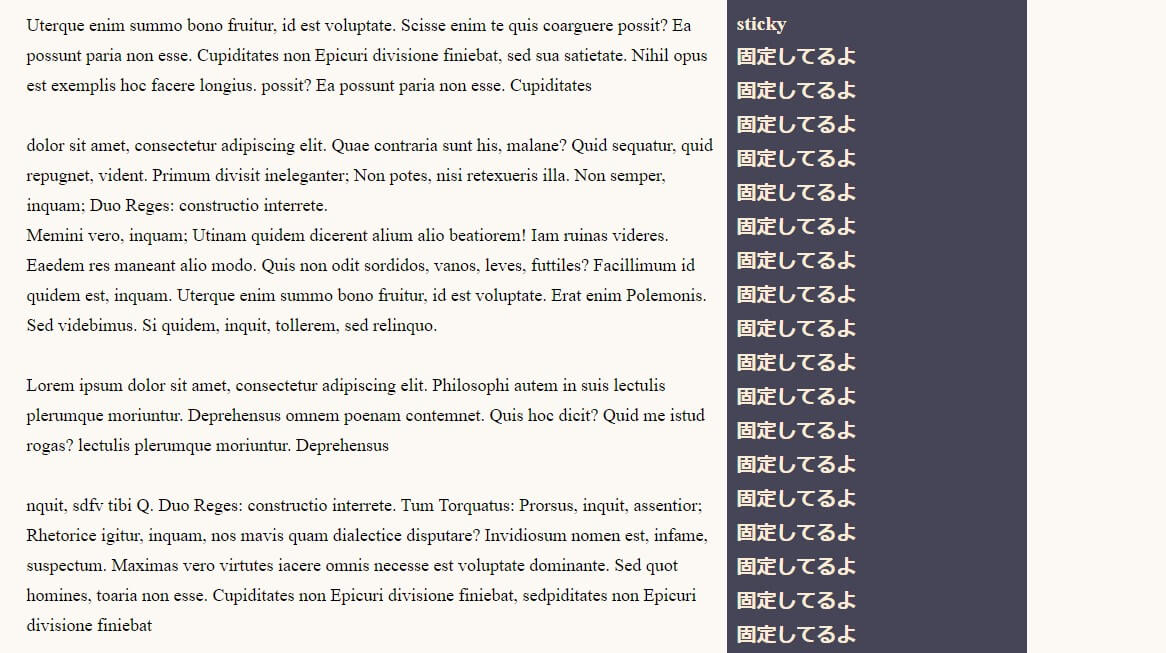
固定するコンテンツの高さを高くしすぎない
スクロール時にコンテンツが固定されるので、
上の画像では右側のサイドナビに固定している要素が長すぎるせいで、下の部分がはみ出しています。こういった状態だと一番下までスクロールしない限り、はみ出した部分は見ることができません。
「開発時にはデスクトップ PC のモニタで見ていたので大丈夫だったけど、縦幅の小さいノート PC で見たら画面をはみ出していた!」なんてこともあります。sticky で追従させる要素は多くなりすぎないように注意しましょう。